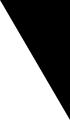
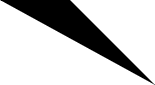
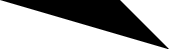
Type each expression (left) below into the editor and match it to the image it creates (right).
| Expression | Image | |||
|---|---|---|---|---|
triangle-sas(120, 45, 70, "solid", "black") |
1 |
A |
||
triangle-sas(120, 90, 70, "solid", "black") |
2 |
B |
||
triangle-sas(120, 135, 70, "solid", "black") |
3 |
C |
||
triangle-sas(70, 135, 120, "solid", "black") |
4 |
D |
Think about how you would describe each of the arguments that triangle-sas takes in to someone who’d never used the function before and annotate the contract below using descriptive variable names.
triangle-sas:: (
:: Number,
:: Number,
:: Number,
:: String,
:: String
) -> Image
Add examples of each of the triangle functions we’ve explored to your contracts page.
If you have time, experiment with the triangle-asa function.
triangle-asa:: (
left-angle :: Number,
left-side :: Number,
bottom-angle :: Number,
style :: String
color :: String
) -> ImageThese materials were developed partly through support of the National Science Foundation,
(awards 1042210, 1535276, 1648684, and 1738598).  Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.
Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.